REBUILD FrontJS 使用
FrontJS 是 RB 的前端页面控制引擎,可以将你自己编写的 JS 代码动态的嵌入到前端页面中,以此来完成对页面的额外控制。
FrontJS 的本质是将你编写的 JS 代码动态嵌入到指定的页面中(通过 URL 匹配),因此你可以编写任何 JS 代码。同时也可以在代码中调用 RB 已经集成的相关 JS 库,例如 jQuery、React 等。同时注意 RB 对 FrontJS 代码未设置任何限制或沙箱机制,需你自行保证代码安全性。
? FrontJS 目前仅适用于 PC 网页端。同时注意 FrontJS 仅适用于 JDK1.8~14 的版本
基本使用
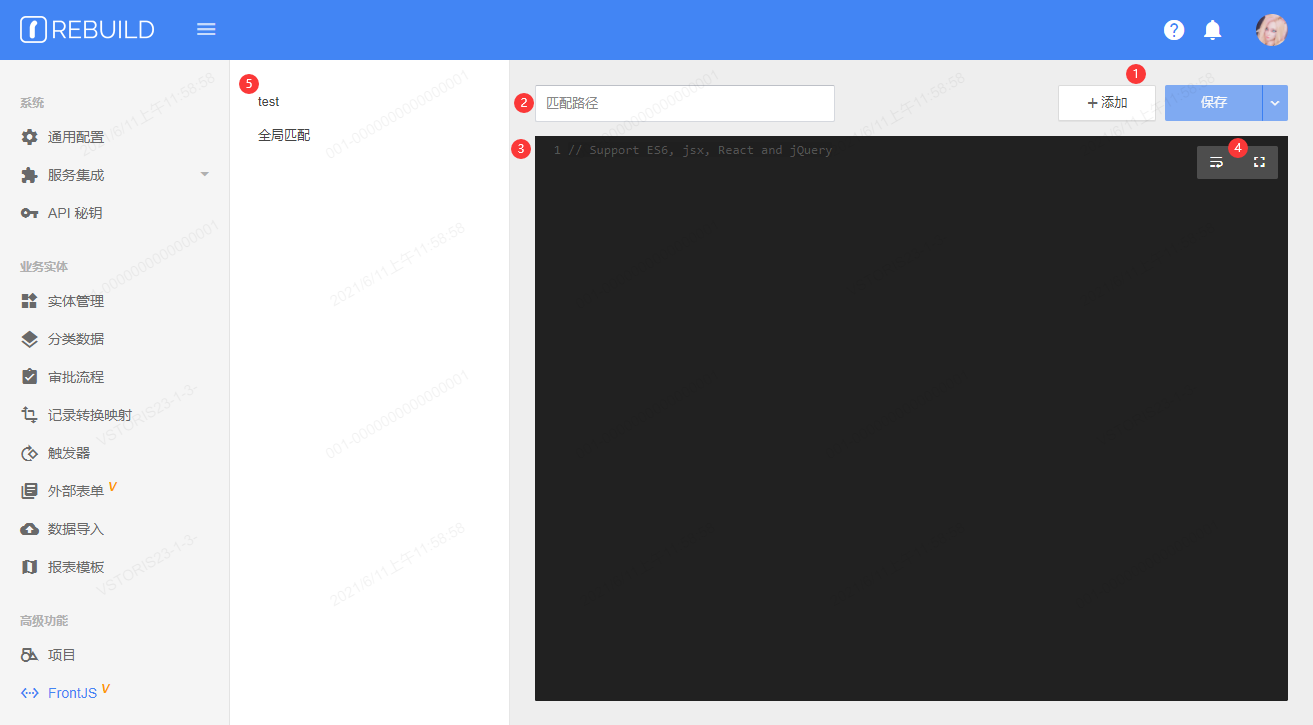
进入管理中心 - FrontJS 开始使用。

- 点击 [添加] 按钮添加新的 FrontJS 代码或 [保存] 编辑
- FrontJS 代码所应用到的路径,例如输入
/list则仅在访问页面(路径)包含/list时才会加载。如需匹配所有页面,可以输入/号,但请注意,在以下页面中 FrontJS 无效,包括:- 管理中心(所有页面)
- 用户登录、注册、找回密码页
- 外部页面(包括外部表单、文件分享等)
- 代码编辑区,可以编写任何合法的 JS 代码。由于 RB 内置了强大的编译器,因此你可以编写 ES5/ES6 和 JSX 代码,FrontJS 会自动完成 ES5 转码,保证浏览器兼容性
- [全屏] 编辑或 [格式化] 代码
- 已有 FrontJS 代码,点击可加载编辑
系统中部分页面使用
iframe嵌入(如记录详情页),因此其实际路径与浏览器地址栏中的不一致,请获取iframe中真实的页面地址使用
技术栈
FrontJS 的本质是编写 JS 代码,因此你需要有一定的 JS 代码编写能力。同时,对以下技术(框架)了解效果更好。
FrontJS-API
FrontJS-API 是 FrontJS 的重要组成部分,其要解决的核心问题是增加易用性和持续可升级,是对前端操作的接口封装。
场景举例:在客户详情页增加一个按钮(点击跳转到百度以便查询客户相关资讯)。在没有使用 FrontJS-API 的情况下:
- 确定按钮在页面中的位置(通过元素
class或id定位) - 利用 jQuery 或 React 代码将其动态插入到指定页面位置
这会有几个问题:
- 过于原始且不易用
- 无法在合适的时机添加(执行时序问题)
- RB 的代码可能会在后续版本中优化修改(如
class或id名称变化),此时你添加功能就会失效 - 与移动端(H5)不兼容,需额外编写
而通过 FrontJS-API 可以直接这样操作:
const _View = FrontJS.View
_View.onOpen(() => {
_View.addButton({ text: 'text', type: 'danger', icon: 'search', onClick: () => alert('Clicked!') })
})
上述代码不仅简洁,且无需担心 RB 后续升级导致的功能失效问题,RB 会保证接口的兼容性。进一步参考 FrontJS API/SDK 使用指南
可用接口
- 表单
- 视图/详情页
- 数据列表
- 通用