页面布局
当 业务实体 添加完成后,你需要对其进行布局以便用户使用。基于系统强大的布局引擎,你可以对业务实体进行灵活的布局配置。本章节仅对业务实体布局进行介绍,更多布局请参考 个性化界面。
一个业务实体拥有 3 个标准页面布局,包括:
- 数据列表页面
- 表单页面
- 详情页面(或称视图,与表单共用布局)
列表页面
首先需要将业务实体放置在导航菜单,通过导航菜单进入列表页面。详见 设置导航菜单
标准列表
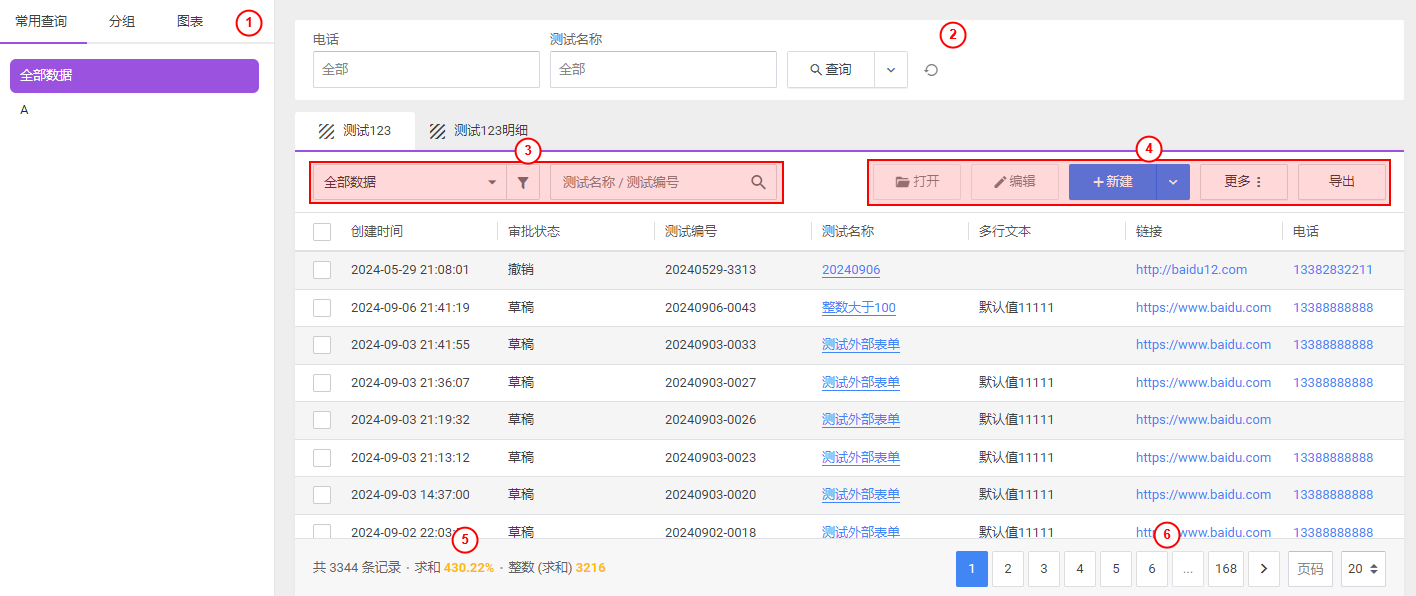
以下为一个标准的列表页面,当你新建了一个实体并将其放置在导航菜单中,点击导航菜单项即可进入到此页面。
- 侧栏工具,包括 常用查询、图表、分组
- 顶部查询面板
- 查询区,高级查询/快速查询
- 操作按钮区
- 列表统计字段(管理员可配置显示除记录总数以外的其他统计数据(鼠标移入红框区域显示配置按钮 ⚙️))
- 页码区
列显示、常用查询支持共享,可由管理员配置完成后分配给不同的职能部门使用。详见 管理员配置共享
详情模式
如需启用此列表模式,可进入管理中心 - 实体管理,选择某实体后进入 - 高级配置,在“详情模式”下点击 [使用] 即可启用。

- 排序
- 页码区
- 高级查询
- 快速查询
- 操作区(根据权限不同,此处所显示的操作按钮也不同)
- 记录详情页
卡片模式 ~~v3.7
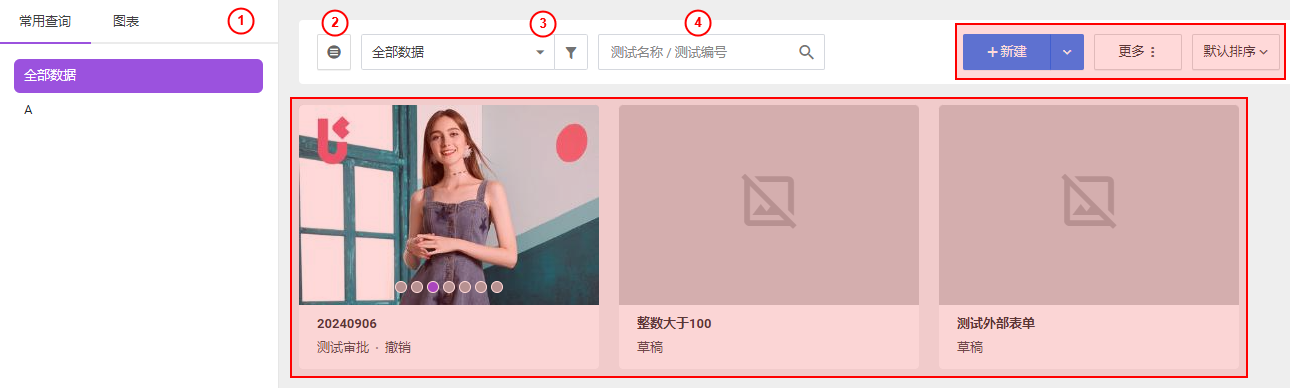
如需启用此列表模式,可进入管理中心 - 实体管理,选择某实体后进入 - 高级配置,在“卡片模式”下点击 [使用] 即可启用。
- 侧栏工具,包括 常用查询、图表、分组
- 切换主实体/明细实体(如有)
- 高级查询
- 快速查询
- 操作区(包括排序等常用操作。根据权限不同,此处所显示的操作按钮也不同)
模式选项
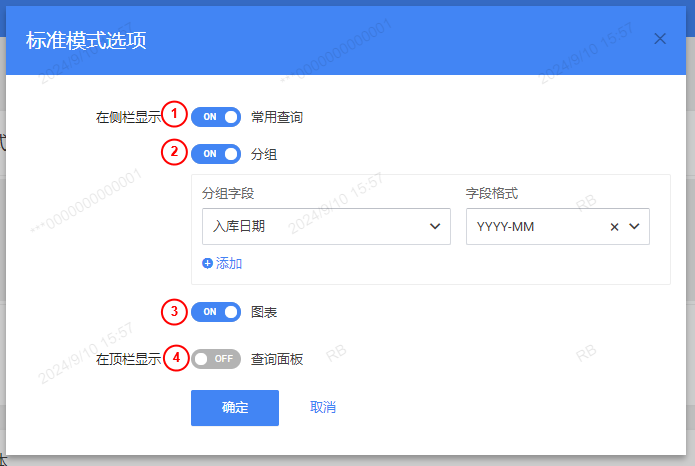
除了列表显示模式,你还可以对列表页面显示进行更多额外控制,点击列表模式下方的 ⚙️ 按钮可打开配置页。下面以标准列表为例进行说明。
1.侧栏-常用查询
将 常用查询 显示在侧栏。
2.侧栏-图表
将 图表 显示在侧栏。
3.侧栏-分组 ~~v3.8
在侧栏显示分组(树),支持多种显示模式,包括:
- 单个字段分组
- 设置多个分组字段,字段之间会自动组成分组树
- 设置单个引用字段,并在字段格式处选择父级字段(典型场景如产品分类)
- 设置单个分类字段,会根据分类层级组成分组树
并非所有字段(类型)都支持作为分组字段,不支持的不会显示。目前支持:下拉列表、多选、分类、日期、日期时间、引用、多引用
4.顶栏-查询面板
在列表顶部显示查询面板。
详情页面
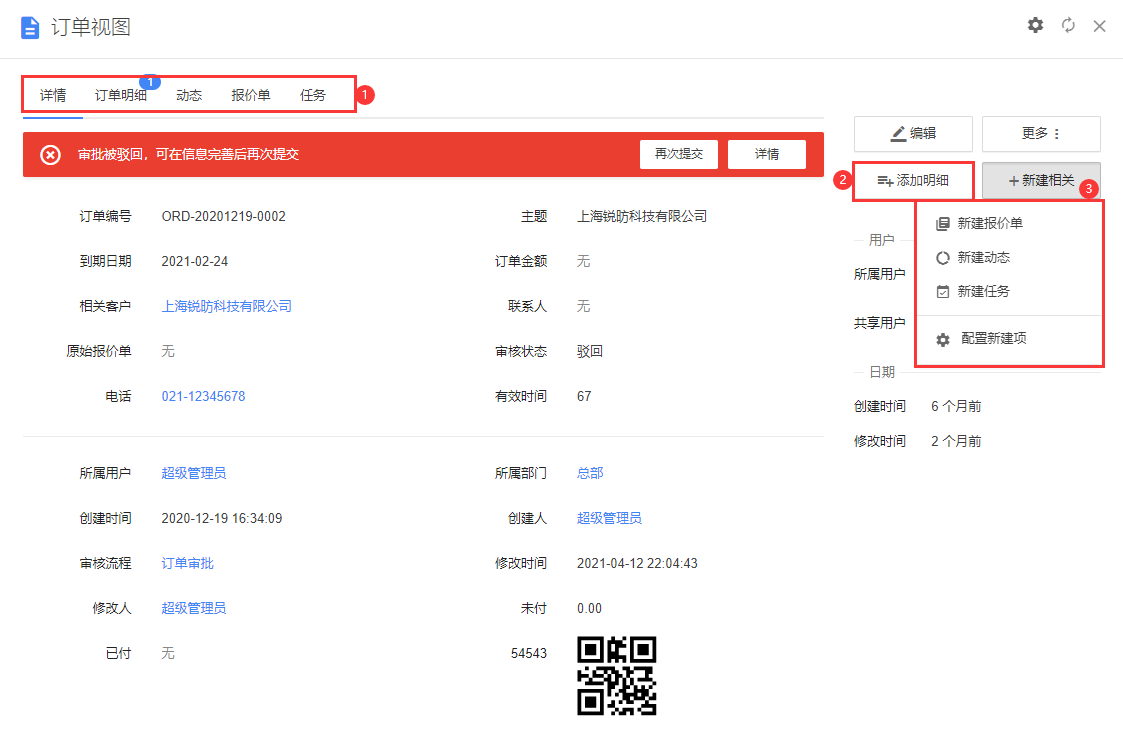
详情页面(或称视图页面)包含了丰富的信息和操作,在列表页面双击某条记录即可打开详情页面,或在列表中选中某条记录,点击右上角的 [打开] 按钮打开等等。
详情页面与 表单页面 共享布局

- “显示相关项”即当前记录的相关记录,例如某“客户”的相关“订单”(管理员可配置显示哪些,详见下文)
- 如果当前实体包括了明细实体,则会自动显示 [添加明细] 按钮(没有则不显示,此项不可配置)
- “新建相关项”即为当前记录新建/添加相关记录,例如为“客户”添加一个“订单”,经此处新建会自动关联当前记录(管理员可配置新建哪些,详见下文)
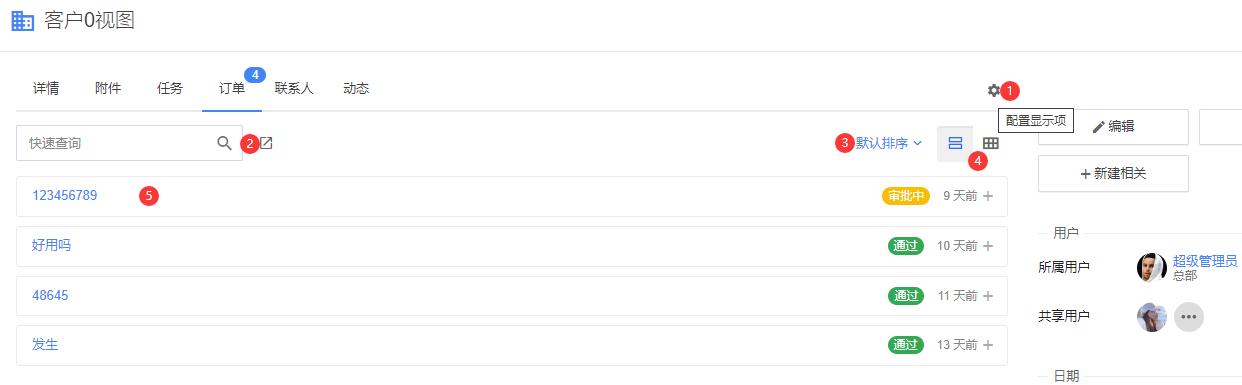
相关项(相关记录)
相关项通过引用字段形成,例如“订单”实体中有一个引用字段引用“客户”实体,则“订单”就是“客户”的相关项,可以在“客户”详情页中作为相关项显示或新建
通过详情页面的相关项,可以很容易的将相关记录组织起来,便于查看。例如某客户下有多少笔订单,进行了多少次销售跟进等等,这一切在系统中都可以自由配置。默认情况下会显示所有相关项,管理员可根据需要自行调整。

- 配置显示项(鼠标移入显示配置按钮 ⚙️)(详见下文)
- 快速查询
- 排序方式
- 切换视图模式,可选“卡片模式”或“列表模式”
- 相关记录列表(卡片模式),点击蓝色字体可打开记录详情页,点击卡片空白处可展开
明细实体的详情页面暂不支持相关项(包括“显示项”与“新建项”)
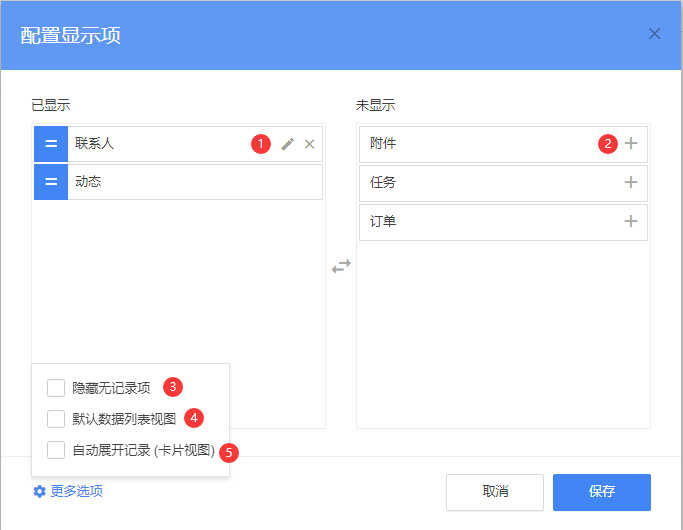
配置显示项

- 显示项可配置显示名称及过滤条件
- 点击加入显示
- 如果相关项下无数据,则相关项页签不会显示
- 默认为“列表视图”
- 自动展开相关记录(默认不展开),本项针对“卡片视图”
配置新建项
请参考“配置显示项”。
表单页面
表单页面用于新建和编辑记录。你可以在 列表页面 右上角点击 [新建] 记录,或在列表中选中一条记录然后点击 [编辑],或在 详情页面 右侧操作区点击 [编辑] 打开表单页面等等。
RB 的表单拥有高度的灵活性,可根据你的需求进行设计配置。同时对 数字字段、日期字段 提供计算公式支持,对 引用字段 提供自动填写等高级特性。

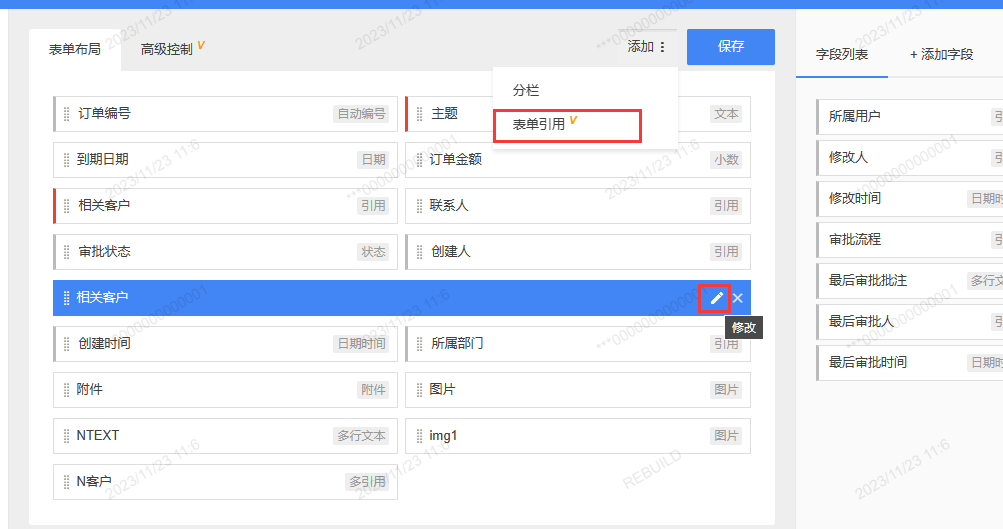
表单布局
进入管理中心 - 实体管理,点击某实体进入实体配置页面 - 表单设计,即可进行表单设计(也可以在表单页右上角点击 ⚙️ 快速进入)。
- 点击字段列表中的字段添加到当前布局
- 快速添加新字段并添加到当前布局
- 设置字段属性,例如宽度、名称、填写提示等
- 对字段进行高级控制(详见下文)
- 添加分栏、表单引用、多表单等(详见下文)
- 保存配置
布局将同时应用于表单页面和详情页面,同时自动适配手机版布局
表单引用 ~~v3.5
表单引用可以在当前表单中嵌入其他实体的表单,以便更加便捷的查看数据。需要注意的是,表单引用组件仅会在详情页显示,且为只读模式。在表单设计页面,点击右上角按钮 [添加] - [表单引用],添加完成后为其选择设置一个引用字段即可。

多表单布局 ~~v3.8
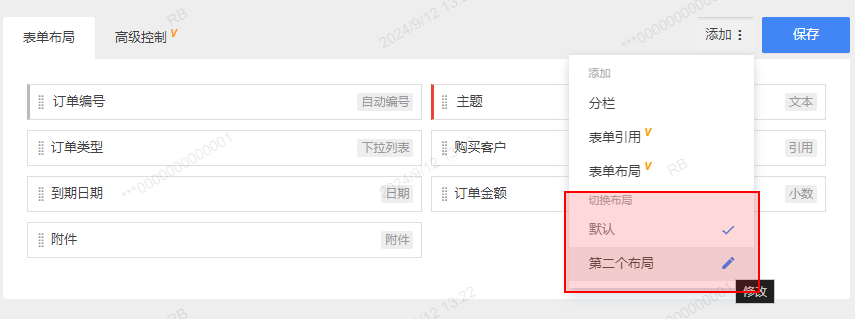
多表单可以根据不同的数据(条件)展示不同的布局,例如对于 A 类订单展示 A 布局,而其他的使用默认布局。在表单设计页面,点击右上角按钮 [添加] - [表单布局]。
- 名称
- 使用条件,符合条件的记录会使用此表单布局
- 是否默认布局(对于不符合条件的会使用默认布局)
- 是否可用于新建(如可用于新建,在实体的数据列表页面会显示此布局的新建按钮)
- (该选项仅当前实体是主实体时显示)可以为当前布局指定使用哪个明细实体布局 ~~v4.2
一个实体仅需设置一个默认布局即可,如果设置了多个默认布局,系统将随机使用一个
添加后你可以进行修改,或切换进行配置。
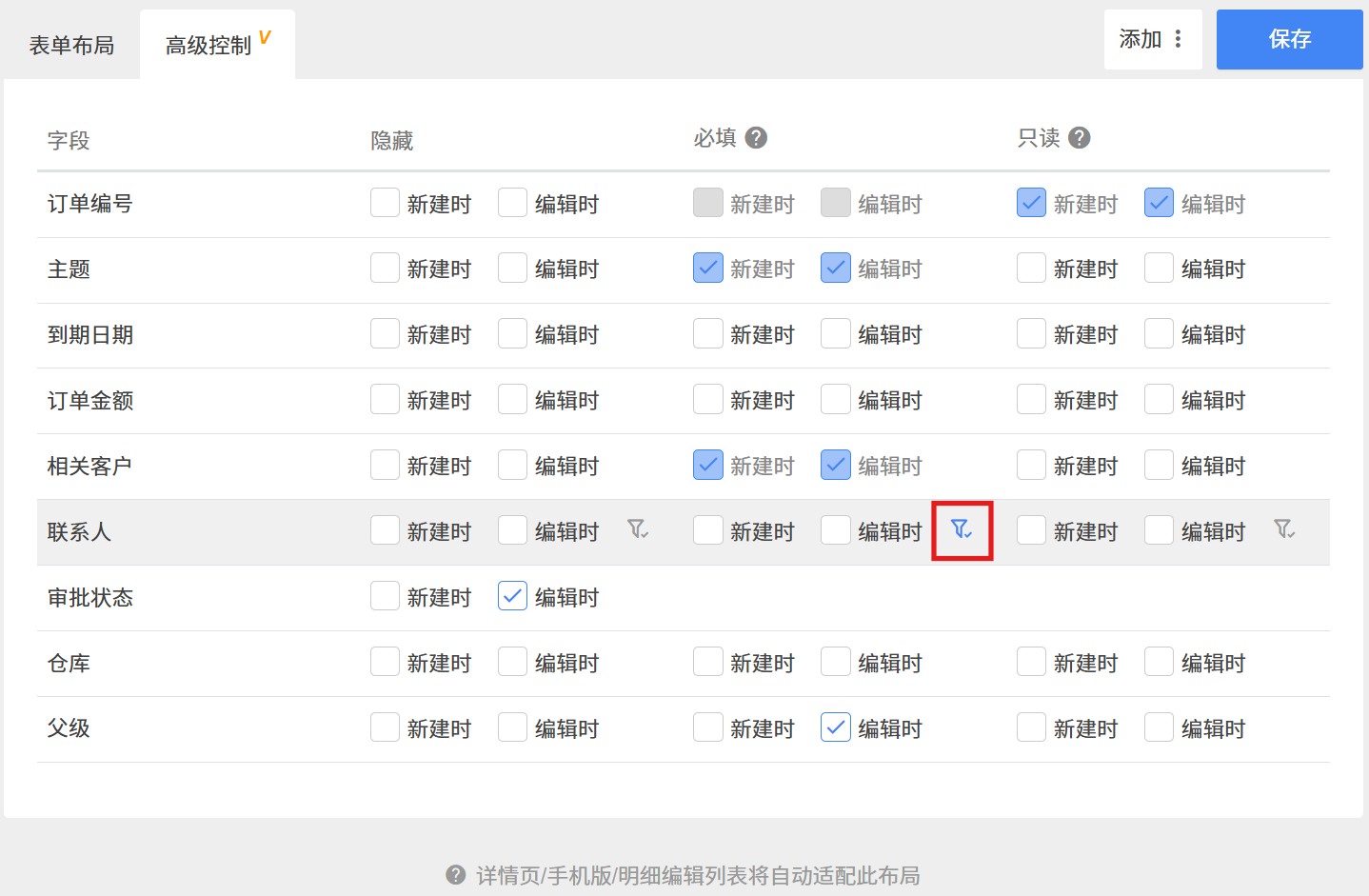
高级控制
高级控制用于控制数据录入时(新建或编辑)的字段状态,包括是否隐藏、是否必填、是否只读。请注意“必填”与“只读”选项,如果字段本身不允许为空或不允许新建/修改,则对应选项无法选择。
同时注意表单高级控制仅做页面验证,例如通过 OpenAPI 等方式操作则无法进行控制。如需严格验证请使用 字段 本身的“允许为空”、“允许新建”、“允许修改”等属性控制。
从 V4.0 开始,高级控制支持通过自定义条件控制,更为灵活。同时注意,自定义条件与新建时/编辑时,为或者关系。
高级控制的控制范围仅在本表单有效,请考虑需求是否适用此功能。例如隐藏只是在本表单隐藏,其他页面仍会显示(如视图、数据列表等),如需一直隐藏应考虑使用 字段权限
? 在自定义条件中如需判断当前登录用户,可以使用“修改人”字段,此字段系统已做特殊处理。例如修改人包含张三,表示当前登录用户为张三

更多页面布局
更多页面布局请参考 个性化界面